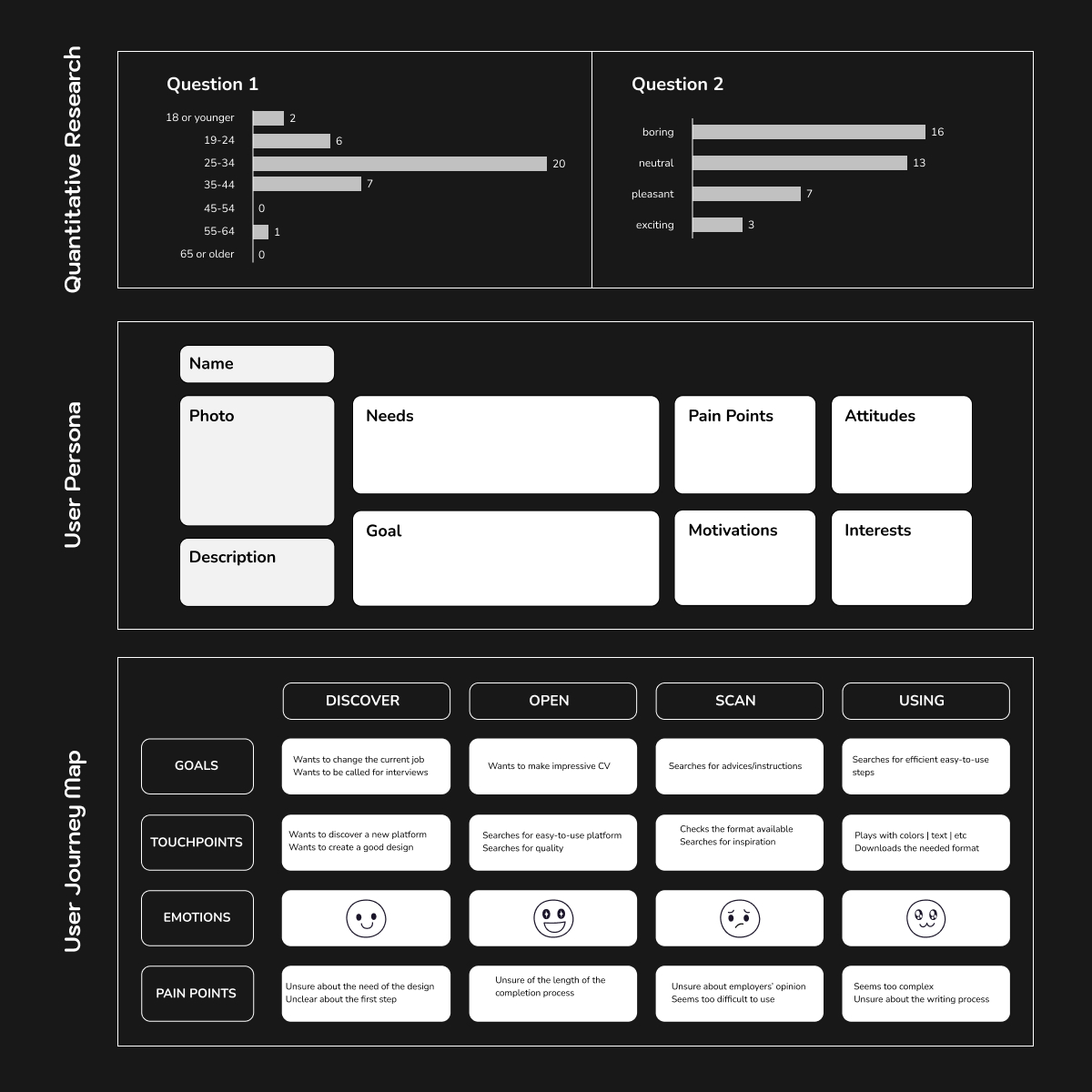
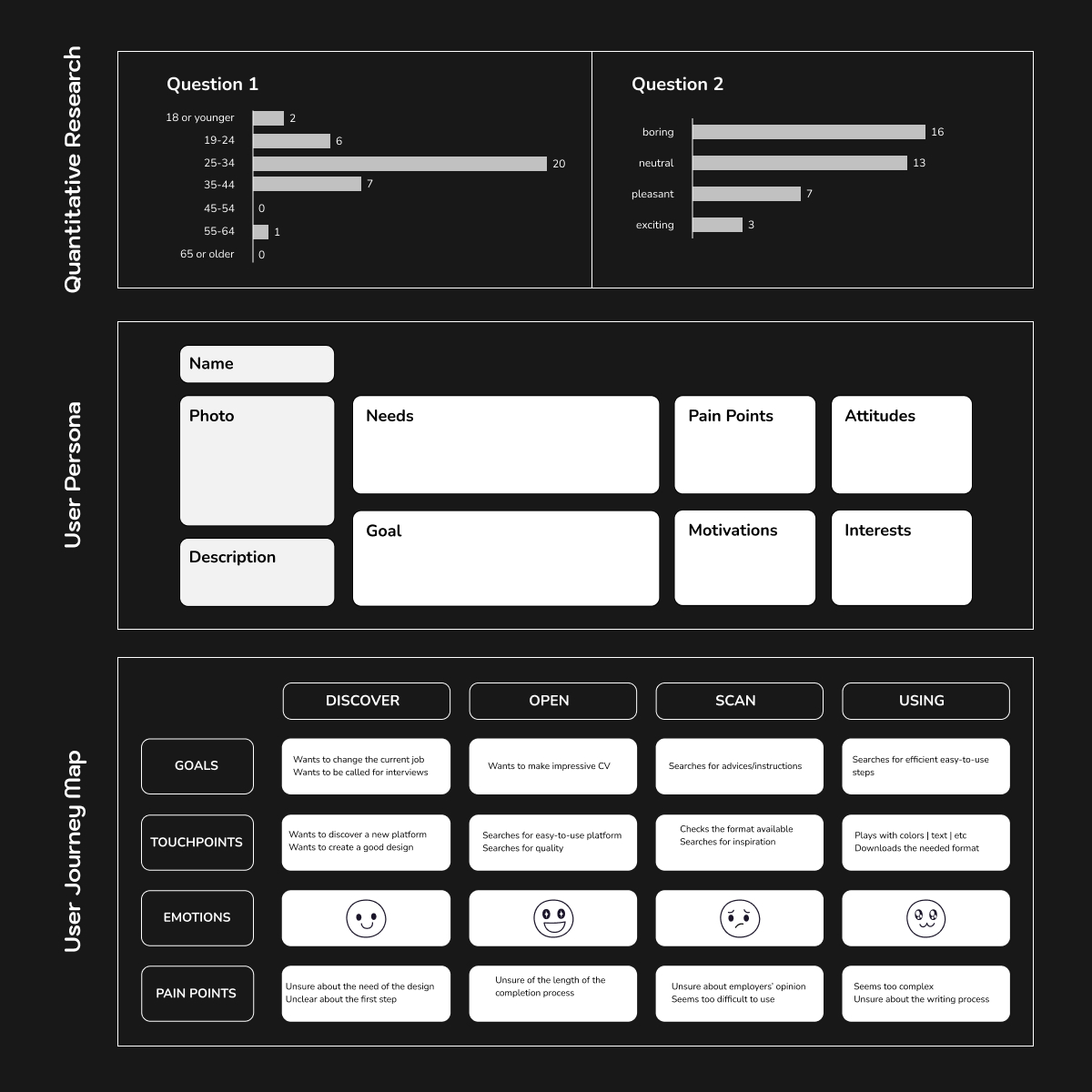
User Research & Analysis
User Research is where your strategy begins. It is the first piece of the puzzle.
Target audience research provides insights that can help your business.
Data collection ( surveys, interviews ).
Data analysis is gathering valuable insights about user behavior, needs and preferences that will be transformed into actionable ideas.
Organizing data ( affinity mapping )
Presentation of insights by creating user personas and user journeys that formulate solutions for designing a delightful user experience.

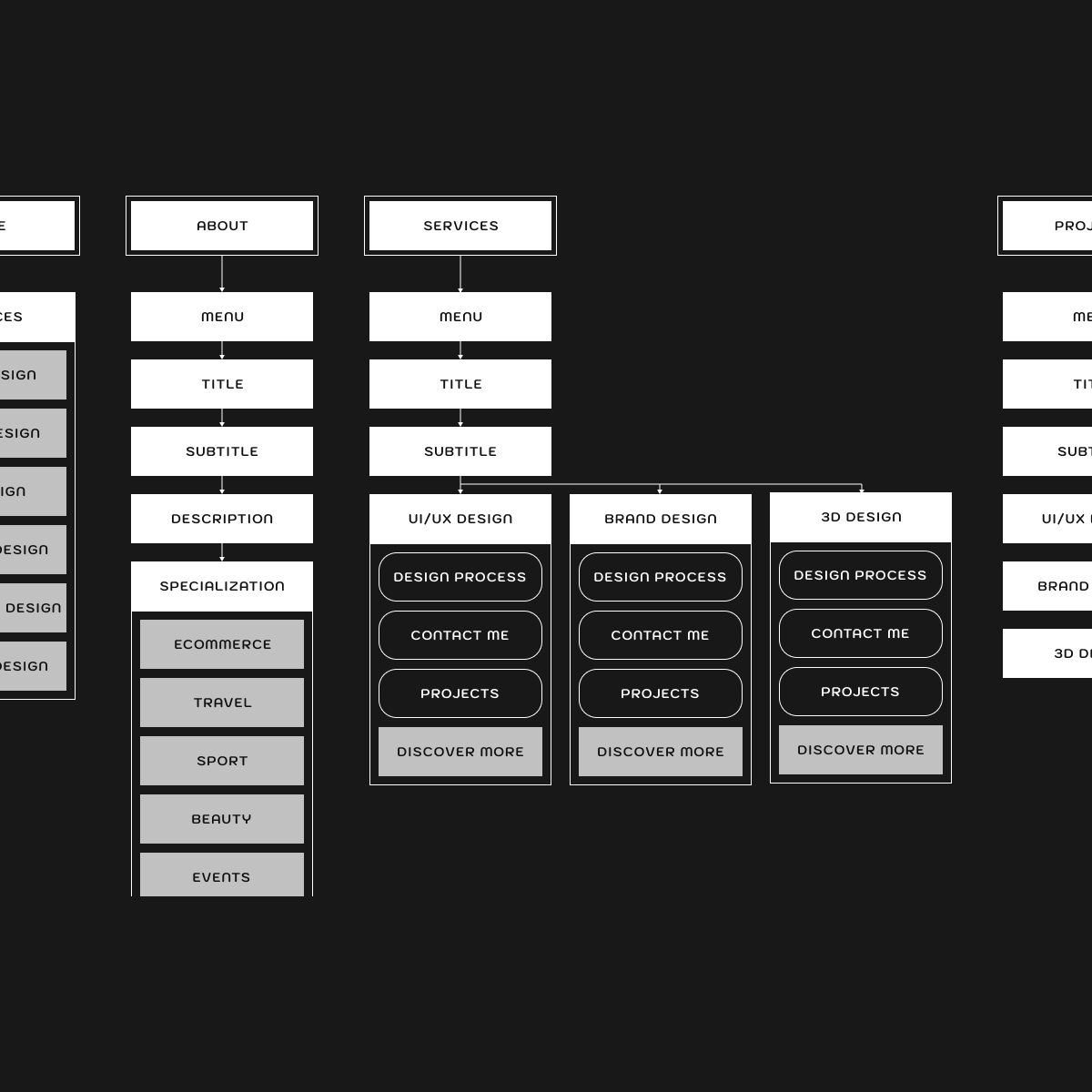
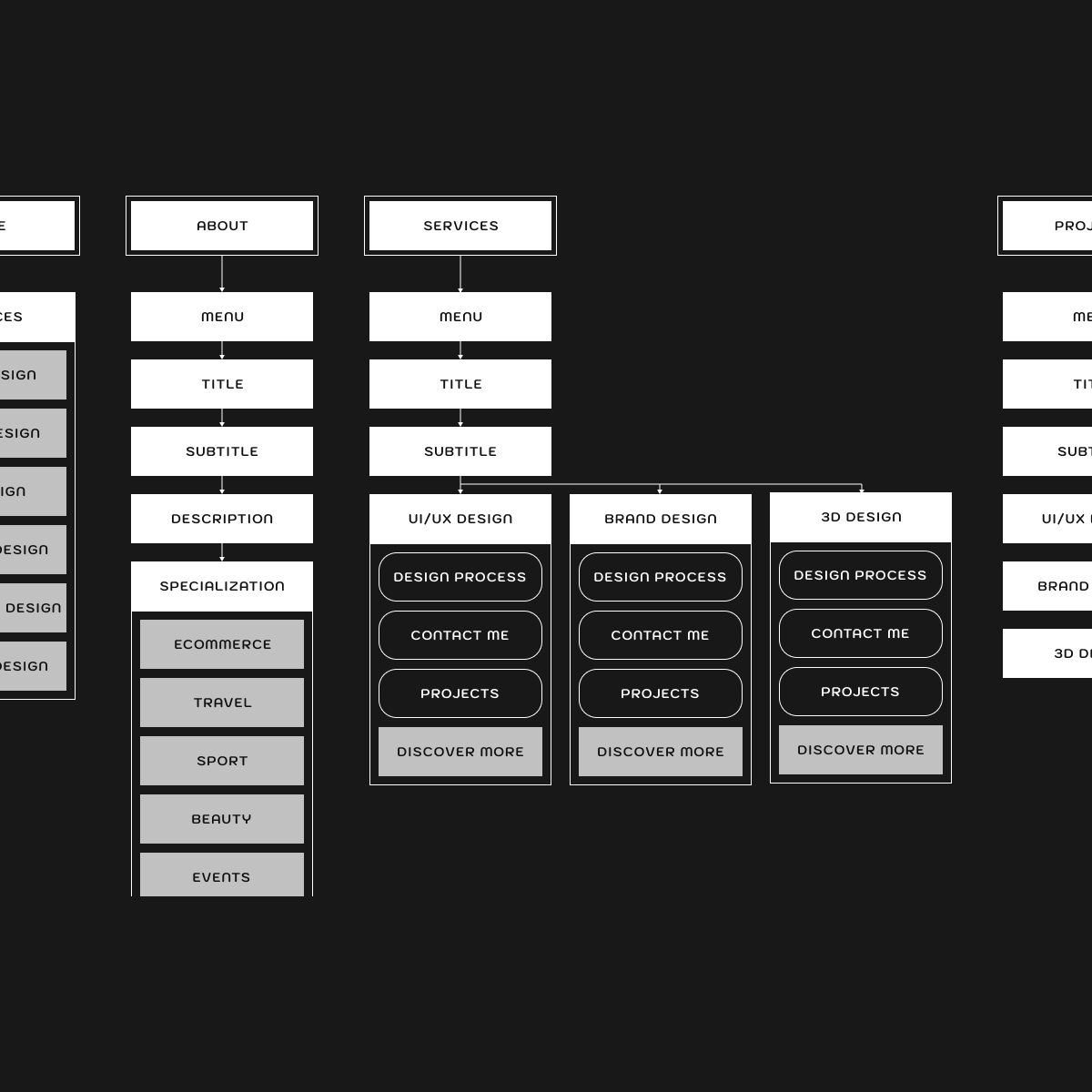
Information Architecture
Information Architecture is the content organized in a functional and efficient manner. It is the structure of your design.

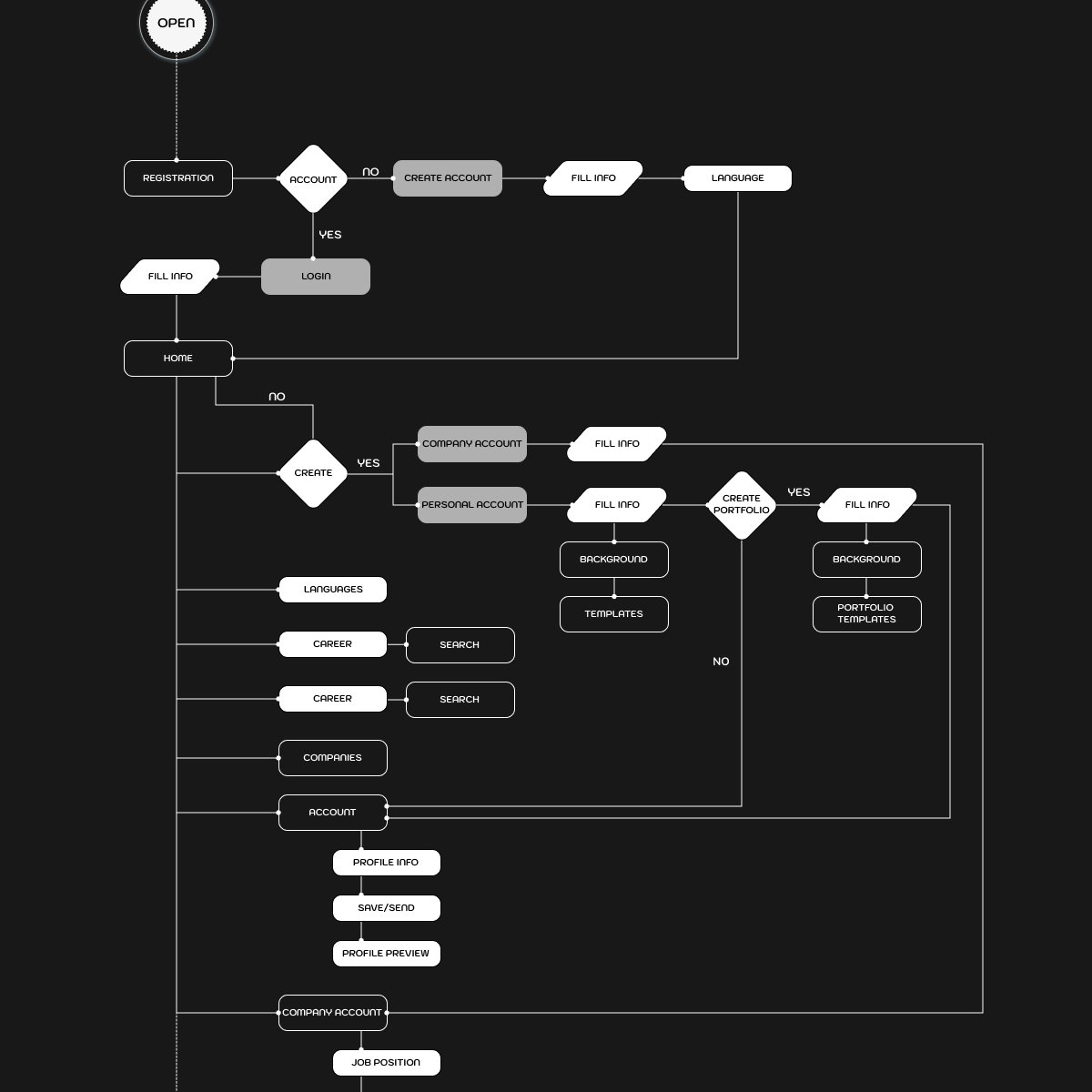
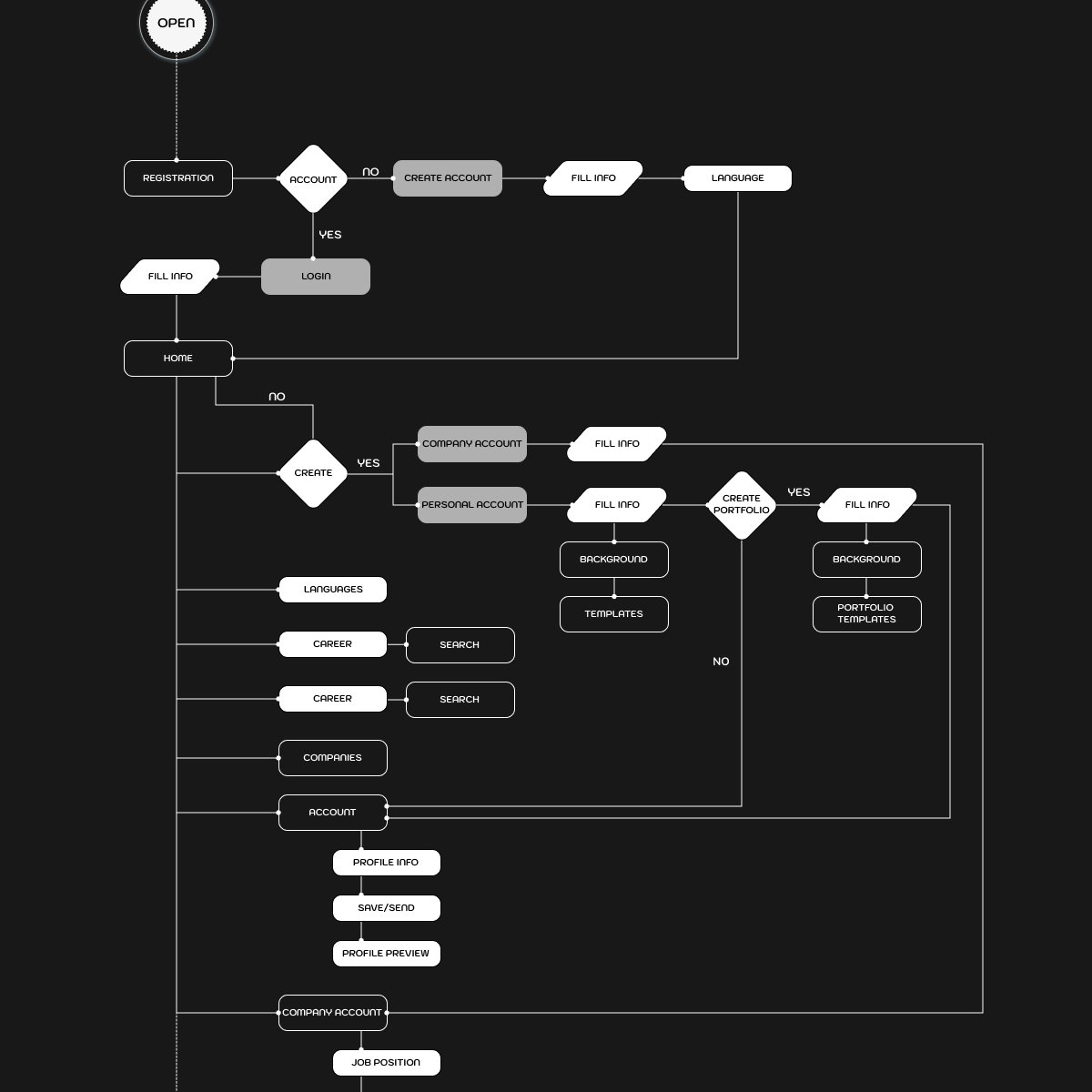
User Flow Chart
User Flow is the path that a user takes through your website or application to complete a task.

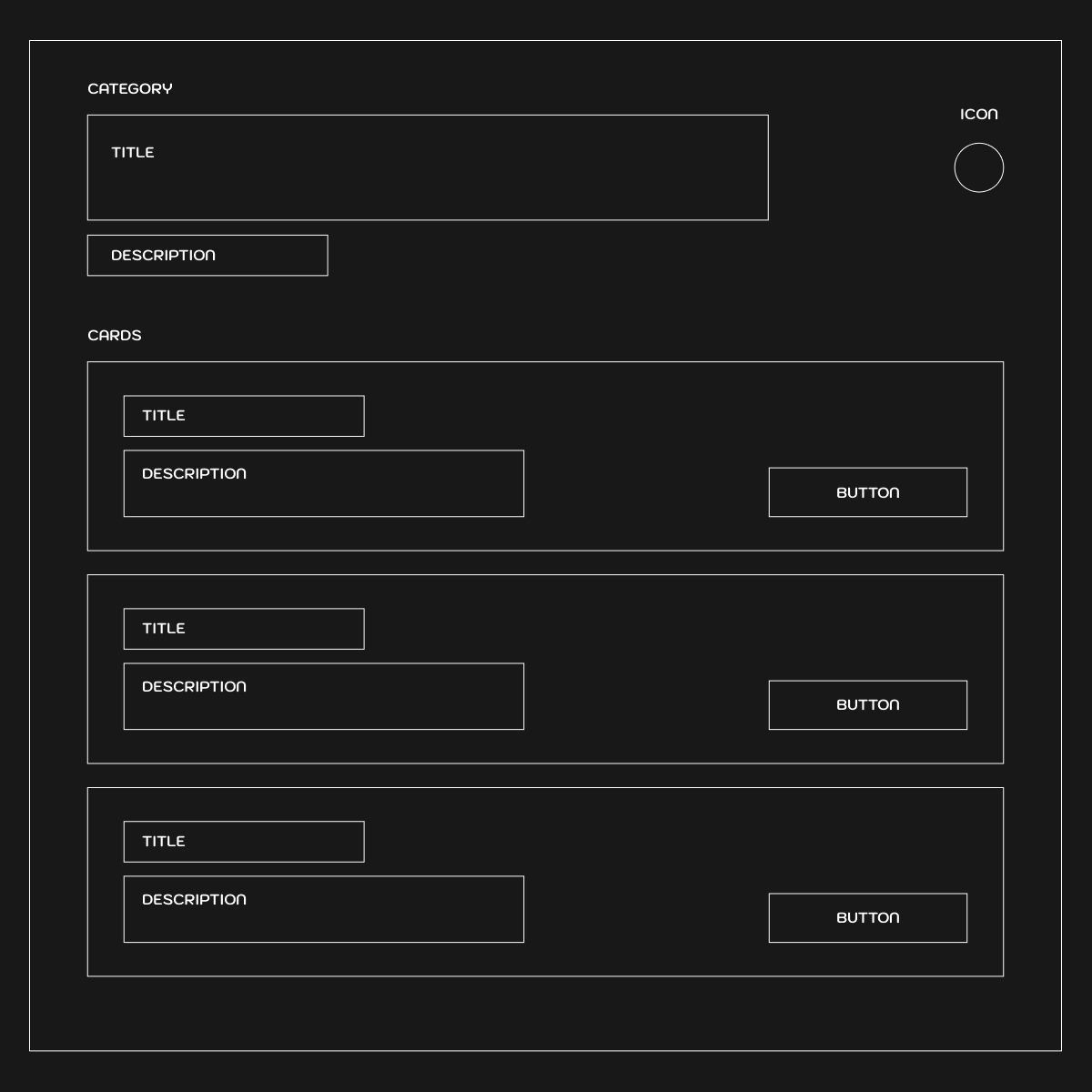
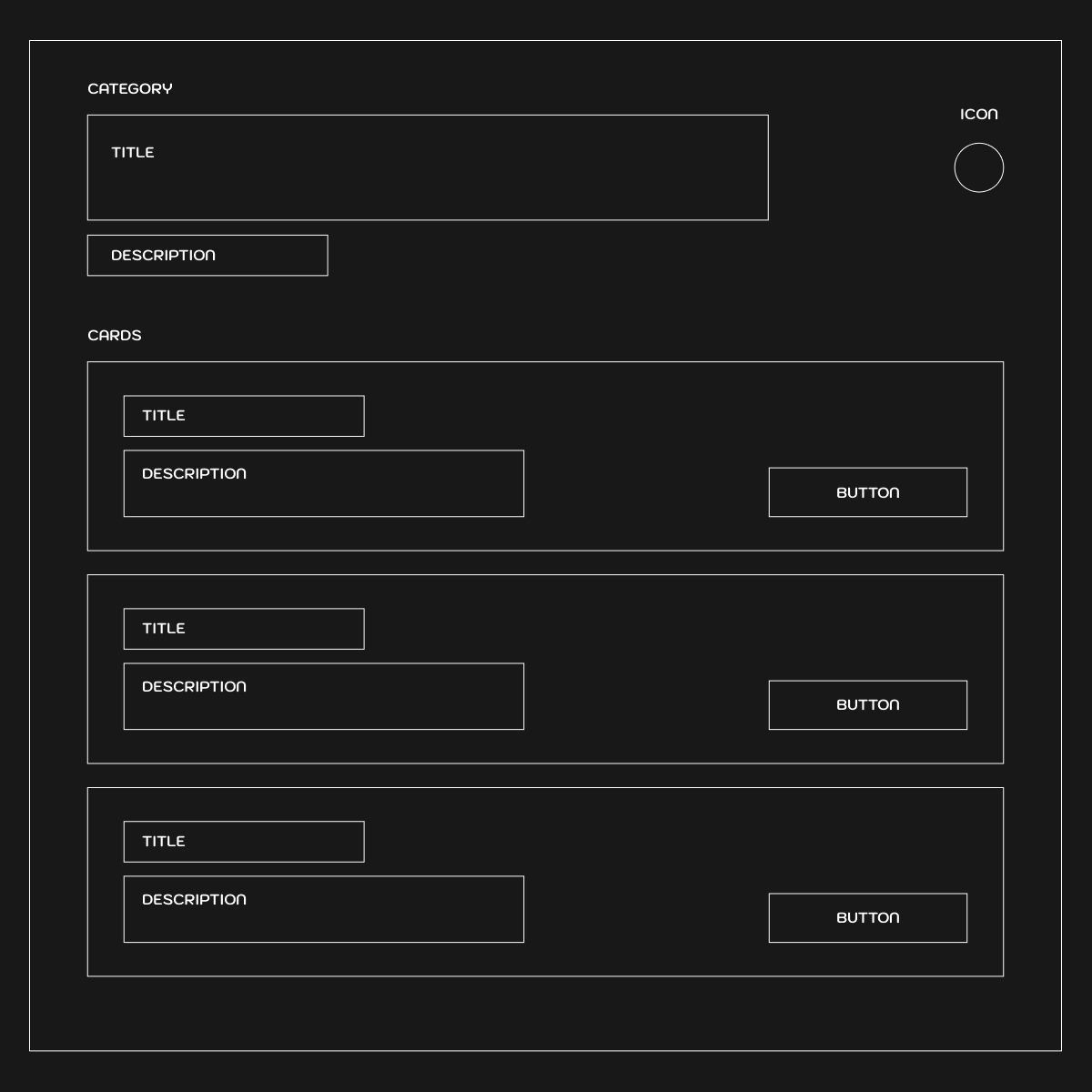
Wireframing
Wireframes are black & white sketches ( basic shapes and symbols ) of a screen’s content and functionality.
Wireframes provide a clear overview of the page structure, user flow, and functionality.

UI elements
User Interface elements are components that provide interactive connections and intuitive interactions, helping the user navigate each page.
Navigation components, button placements, informational components, containers, are enhancing user satisfaction.
Prototyping
A prototype is a simulation of your idea. The prototype is a sophisticated wireframe.
It is a model that creates functionality in your design. It is also the process of identifying areas of improvement.
Interactive prototypes display the user flow and simulate user interactions.
Clickable prototypes display a dynamic representation of the interface design.
Responsive prototyping displays different screen sizes.

Visual Design
The aesthetic part. It is the step where creation comes to life.
Brand identity design ( logo, color system, typography ),
Graphic design ( illustration, iconography ),
Interactive prototypes and Design System.
Testing and Optimization
User Testing means progress. It helps observing user behavior while interacting with the interface.
Collecting feedback from users.
Analyzing user feedback and deciding following modifications.
Communicating and prioritizing next steps.
Comparing distinct design variations and measure their impact on user behavior ( A/B testing ).
Optimization is an upgrade on your original concept. At this stage, there are taken significant decisions.
The goal is to deliver functional, efficient and meaningful, delightful products, but also to capture the buyer's attention.